01
INTERNAL ASSET
SALESFORCE COMPONENT BUILDER APPLICATION
The Component Builder Application is a specialized tool designed for Salesforce developers, enabling them to efficiently create and manage Salesforce Lightning Design System (SLSD) components. This project focuses on enhancing the user experience by providing an intuitive and streamlined interface for component building.
GOALS & OBJECTIVES
GOALS
The primary goal of the Component Builder Application is to simplify and expedite the process of creating SLSD components, making it more accessible and efficient for Salesforce developers. The application aims to reduce complexity and development time through user-centered design principles.
Efficiency Improvement
Streamline the component creation process to save developers time and effort.
Enhanced Usability
Design an intuitive interface that minimizes the learning curve for new users.
Customization Flexibility
Provide extensive customization options to meet diverse project requirements without compromising performance.
OBJECTIVE
THE DESIGN CHALLENGE
The main design challenge was to create a powerful yet user-friendly application that caters to both novice and experienced developers. The goal was to simplify the complex process of working with SLSD components, ensuring that the interface is accessible while offering robust customization options.
USER EXPERIENCE
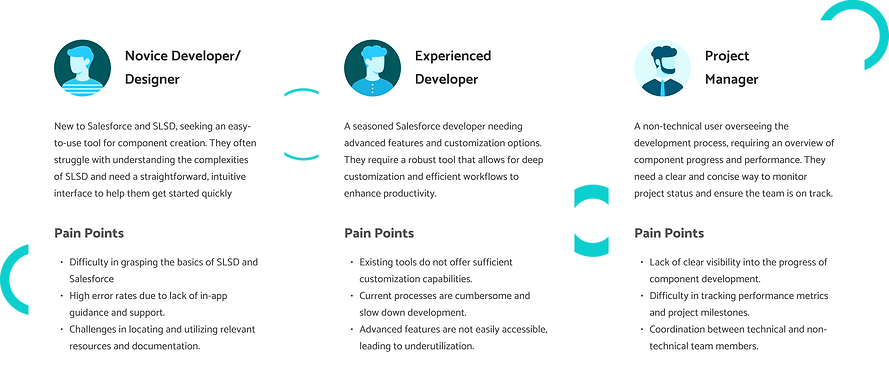
USER PERSONA & INSIGHTS
The user personas include a Novice Developer / Designer seeking an easy-to-use tool, an Experienced Developer needing advanced features and customization options, and a Project Manager requiring an overview of component progress and performance.

KEY INSIGHT OF USER RESEARCH
A need for a more intuitive and simplified interface to reduce the learning curve for novice developers.
Implementing real-time error checking and guidance can significantly reduce the error rates for new users.
Enhancing the visibility and accessibility of underutilized features can improve overall productivity.
Providing robust and flexible customization options is crucial for meeting diverse project requirements.
USER EXPERIENCE
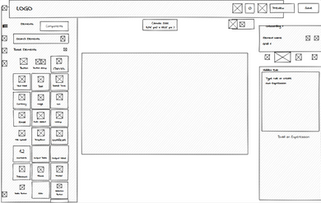
WIREFRAMING
The process of creating low fidelity wireframes involved mapping out the user journeys defined during the research phase. These wireframes focused on the core functionalities and layout of the application, ensuring that the primary tasks could be completed with minimal clicks and intuitive navigation. Feedback from initial user testing was incorporated to refine the wireframes before moving to high fidelity designs.

USER INTERFACE
VISUAL DESIGN
The high fidelity visual design followed the Salesforce Lightning Design System guidelines to ensure consistency and familiarity for users. The design process involved creating detailed mockups that included color schemes, typography, and component styles aligned with SLSD standards. This approach ensured that the final design was both visually appealing and functionally robust, providing a seamless user experience.
WEBSITE FINAL DESIGN